Alteryx + Tableau = Voronoi
Tableau ma swoje ograniczenia. Wszyscy użytkownicy dobrze wiedzą, że możliwości obróbki danych są dosyć ubogie. Tableau Prep też nie rozwiązuje całkowicie tego problemu. W takich sytuacjach pozostaje nam sięgnąć po dodatkowe narzędzia ETL jak np. Alteryx czy Knime, lub skorzystać z R lub Pythona. W tym wpisie zaprezentuję jak możemy przenieść naszą wizualizację na wyższy poziom poprzez obróbkę danych w Alteryxie.
 |
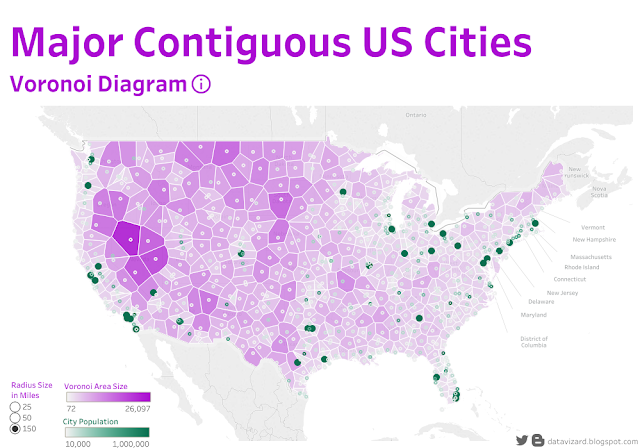
| Efekt końcowy - kliknij aby przejść do Tableau Public |
Zawsze dobrze jest zacząć od początku, czyli od odpowiedzi na pytanie co to jest i do czego to służy? Powyższy wykres przedstawia największe miasta kontynentalej cześći Stanów Zjednoczonych - kolor zielony mówi o populacji miasta (pełna, większa kropka oznacza miasto powyżej 1 mln mieszkańców), a fioletowy o powierzchni danej komórki Woronoja/promienia wokół miasta. Ale czym właściwie jest diagram Woronoja? Każda osoba zajmujące się wizualizacją wie, że jeden obraz mówi więcej niż tysiąc słów, dlatego też posłużę się świetnym gifem z Wikipedii.
W dużym skrócie, w naszym przypadku diagram Woronoja pozwoli na zlokalizowanie najbliższego (w linii prostej) dużego miasta z dowolonego punktu na mape. Dzieje się tak, ponieważ każdy punkt z danej komórce diagramu jest bliżej zalążka komórki (w naszym przypadku miasta) niż dowolnego innego zalążka (czyli innego miasta). Może się wydawać to skomplikowane, dlatego polecam jeszcze raz zerknąć na powyższy gif.
Stworzenie takeigo Diagramu w samym Tableau byłoby niemożliwe. Dlatego do pracy zaprzągłem Alteryxa. Tworząc mój workflow inspirowałem się wpisem z The Data School, dodałem jednak kilka rzeczy od siebie.
Na samym początku ładuję dane. Pierwszy plik .csv zawiera listę 1000 największy miast USA z informacją o współrzędych geogranicznych, populacji oraz stanie. Dane zostają wyfiltrowane do stanów kontynentalnych. Korzystając z narzędzia Create Points tworzę punkty (spatial objects) bazujące na współrzędnych. Następnie, używając Trade Area rysuję okręgi/komórki o żądanym promieniu. Zdecydowałem się na 25, 50 i 150 mil. Można to zrobić jednym narzędziem a nie trzema, jednak otrzymamy wtedy faktycznie okręgi, a nie komórki Voronoia - pokajac kilka wartości na raz nie możemy używać kluczowej dla nas opcji narzędzia Trade Area, czyli Eliminate Overlap. Następnym krokiem jest połączenie wyników dla wszystkich promieni oraz odrzucenie niepotrzebnych danych. Wygenerowanie kształty dla promienia 150 mil wyglądają jak poniżej, czyli rzeczywiście uzysujemy prawdziwy diagram Woronoja -wszystkie komórki stykają się.
W przypadku 25 czy 50 mil nie są to prawdziwe diagramy Woronoja, ponieważ w większości przypadków rysujemy po prostu okręgi, a nie stykające się wielokąty. Po prostu promień jest za mały aby okręgi pokryły cały obszar.
Mamy więc okręgi pokazujące promień oraz prawdziwy diagram Woronoja. Chcemy jednak ograniczyć nasz diagram tylko do powierzchni Stanów Zjednoczonych.
 |
| Teoretyczna podstawa tworzenia diagramu Woronoja |
W dużym skrócie, w naszym przypadku diagram Woronoja pozwoli na zlokalizowanie najbliższego (w linii prostej) dużego miasta z dowolonego punktu na mape. Dzieje się tak, ponieważ każdy punkt z danej komórce diagramu jest bliżej zalążka komórki (w naszym przypadku miasta) niż dowolnego innego zalążka (czyli innego miasta). Może się wydawać to skomplikowane, dlatego polecam jeszcze raz zerknąć na powyższy gif.
Stworzenie takeigo Diagramu w samym Tableau byłoby niemożliwe. Dlatego do pracy zaprzągłem Alteryxa. Tworząc mój workflow inspirowałem się wpisem z The Data School, dodałem jednak kilka rzeczy od siebie.
 |
| Końcowy workflow - kliknij aby przejsć do Alteryx Gallery |
Na samym początku ładuję dane. Pierwszy plik .csv zawiera listę 1000 największy miast USA z informacją o współrzędych geogranicznych, populacji oraz stanie. Dane zostają wyfiltrowane do stanów kontynentalnych. Korzystając z narzędzia Create Points tworzę punkty (spatial objects) bazujące na współrzędnych. Następnie, używając Trade Area rysuję okręgi/komórki o żądanym promieniu. Zdecydowałem się na 25, 50 i 150 mil. Można to zrobić jednym narzędziem a nie trzema, jednak otrzymamy wtedy faktycznie okręgi, a nie komórki Voronoia - pokajac kilka wartości na raz nie możemy używać kluczowej dla nas opcji narzędzia Trade Area, czyli Eliminate Overlap. Następnym krokiem jest połączenie wyników dla wszystkich promieni oraz odrzucenie niepotrzebnych danych. Wygenerowanie kształty dla promienia 150 mil wyglądają jak poniżej, czyli rzeczywiście uzysujemy prawdziwy diagram Woronoja -wszystkie komórki stykają się.
 |
| Podgląd dla promienia 150 mil |
W przypadku 25 czy 50 mil nie są to prawdziwe diagramy Woronoja, ponieważ w większości przypadków rysujemy po prostu okręgi, a nie stykające się wielokąty. Po prostu promień jest za mały aby okręgi pokryły cały obszar.
 | |
|
Mamy więc okręgi pokazujące promień oraz prawdziwy diagram Woronoja. Chcemy jednak ograniczyć nasz diagram tylko do powierzchni Stanów Zjednoczonych.
Tutaj pojawia się nasz drugi Data Input, którego używam do załadowania pliku .shp zawierajacego kształty wszystkich stanów. Zostaje on również wyfiltrowany dla stanów kontynentalnych. Następnie używam narzędzia Summary aby połączyć indywidualne stany w jeden kształt - interesuje mnie tylko obrys zewnętrzny kraju.
W tym momencie obie gałęzie naszego workflow się łączą poprzez Append. Potrzebujemy obu obiektów (obrysu kraju oraz naszych komórek/okręgów) w jednym wejściu aby użyć narzędzia Spatial Process. Narzędzie konfigurujemy tak, aby na wyjściu otrzymać tylko częśći wspólne obu obiektów - czyli tylko te częśći komórek, które znajdują się wewnątrz granic Stanów Zjednoczonych.
Pozostaje nam pozbyć się zbednych danych poprzez Select. Ja użyłem jeszcze Spatial Info aby obliczyć powierzchnię każdej z komórek. Na koniec Data Output tworzący odpowiedni plik .shp. Cały workflow dostępny jest w mojej Alteryx Gallery.
W tym momencie przechodzimy do wizualizacji w Tableau. Sam proces jest dosć prosty, więc nie będę się zagłębiał w szczegóły. Na początku tworzę filtr bazujący na promieniu - nie chcemy wyświetlać wszystkich kształtów na raz. Następnie wrzucamy nasz kształt na wykres i ustawiamy populacje jak atrybut koloru. W tym momencie wygląda to tak:
Aby wykres miał sens warto dodać też zalążki komórek, czyli dokładne koordynaty miast. Używamy do tego opcji dual axis duplikując szerokosć geograficzną. Musimy zmienić nasz poziom detalu (wyrzucić kształt) i zmienić typ na shape. Pozostaje tylko dokonać niezbędnego formatowania wykresu oraz tooltipów.
Wykres jest gotowy. Dzięki użyciu koloru fioletowego łatwo możemy zlokoalizować duże komórki, czyli miasta mocno oddalone od innych dużych miast. Od razu widać różnicę między Florydą i Nowym Jorkiem a stanami północnymi jak Montana czy Dakota.
Pozostaje nam pozbyć się zbednych danych poprzez Select. Ja użyłem jeszcze Spatial Info aby obliczyć powierzchnię każdej z komórek. Na koniec Data Output tworzący odpowiedni plik .shp. Cały workflow dostępny jest w mojej Alteryx Gallery.
W tym momencie przechodzimy do wizualizacji w Tableau. Sam proces jest dosć prosty, więc nie będę się zagłębiał w szczegóły. Na początku tworzę filtr bazujący na promieniu - nie chcemy wyświetlać wszystkich kształtów na raz. Następnie wrzucamy nasz kształt na wykres i ustawiamy populacje jak atrybut koloru. W tym momencie wygląda to tak:
Aby wykres miał sens warto dodać też zalążki komórek, czyli dokładne koordynaty miast. Używamy do tego opcji dual axis duplikując szerokosć geograficzną. Musimy zmienić nasz poziom detalu (wyrzucić kształt) i zmienić typ na shape. Pozostaje tylko dokonać niezbędnego formatowania wykresu oraz tooltipów.
 | |
|
Wykres jest gotowy. Dzięki użyciu koloru fioletowego łatwo możemy zlokoalizować duże komórki, czyli miasta mocno oddalone od innych dużych miast. Od razu widać różnicę między Florydą i Nowym Jorkiem a stanami północnymi jak Montana czy Dakota.



Komentarze
Prześlij komentarz