Konkurs DataChampion2017
Poniższa wizualizacja została wybrana na zwycięzcę konkursu DataChampion2017 organizowanego przez AstraFox - srebrnego partnera i dystrybutora Tableau.
Konkurs polegał na przedstawieniu historii i wyciągnięciu wniosków z danego zbioru danych przy pomocy wizualizacji. Do wyboru był jeden z dwóch zbiorów danych, ja wybrałem dane opisujące wypadki samochodowe w USA.
Moja wizualizacja przeszła do finału na żywo, podczas którego musiałem zaprezentować moją wizualizację i wnioski, oraz pokazać najciekawsze rozwiązania jakie wykorzystałem.
Wśród nich znalazły się:

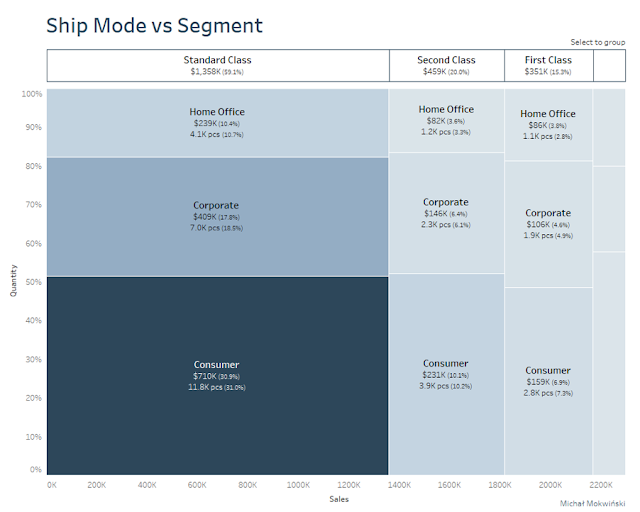
Tak wygląda pierwszy dashboard, zawierający w sobie opisane wyżej elementy.
Kilka zdjęć z mojej prezentacji:
Oficjalne podsumowanie video na stronie Astrafox.
Konkurs polegał na przedstawieniu historii i wyciągnięciu wniosków z danego zbioru danych przy pomocy wizualizacji. Do wyboru był jeden z dwóch zbiorów danych, ja wybrałem dane opisujące wypadki samochodowe w USA.
Moja wizualizacja przeszła do finału na żywo, podczas którego musiałem zaprezentować moją wizualizację i wnioski, oraz pokazać najciekawsze rozwiązania jakie wykorzystałem.
Wśród nich znalazły się:
- użycie parametrów do zmiany zmiennej na wykresie - dzięki takiemu rozwiązaniu, na jednym wykresie możemy pokazywać akurat te zmienne, które nas interesują w danym momencie. Rozwiązanie to składa się z dwóch elementów:
- parametru - parametr tekstowy jako lista
- pola kalkulowanego - pole zwraca odpowiednią zmienną wg. parametru (na podanym przykładzie pole jest zależne od dwóch parametrów)
- parametryzowane custom shapey - zmieniając parametr Accident Type zmienia się ikona na dolnym wykresie pierwszgo dashboardu. Aby osiągnąć taki efekt trzeba wykorzystałem typ wykresu Shape. Zrobiłem to jednak tylko po to, aby użyć parametru do zmiany ikon. Zasada działania jest taka sama jak wykresu bąblowego - rozmiar bąbla (w naszym przypadku ikony) zależy od odpowiedniej zmiennej (u mnie także jest tu wybór zmiennej poprzez parametr i pole kalkulowane). Aby podmienić ikonki trzeba je wgrać do folderu My Tableau Repository (na Windowsie domyślnie znajduje się on w Dokumentach użytkownika).
- dodanie danych kontekstowych - aby pokazać dane w szerszym kontekście dodałem źródło danych zawierające populacje wg. stanów, które następnie zblendowałem z głównym źródłem po stanie. Wybieranie danych źródłowych, lub przeliczanych per capita również dokonywane jest poprzez parametr i pole kalkulowane (widoczne w pierwszym podpunkcie(.
- własna paleta barw - domyśle palety barw dostępne w Tableau wydały mi się niewystarczające, chciałem mieć paletę płynnie przechodzącą w dany kolor ale wyraźnie odcinającą najwyższe wartości, tak aby dobrze i czytelnie przekazywała informacje. Nie chciałem też, aby paleta zaczynała się od koloru białego, ponieważ stawałby on się niewidoczny na białym tle.
Wykonanie własnej palety nie jest trudne, lecz wymaga trochę pracy. Stworzenie palety zaczynamy od odnalezienia we wspomnianym już My Tableau Repository pliku preferences.tps, który możemy otworzyć zwykłym notatnikiem. Można stworzyć różne typy palet, ja zastosowałem sequential. Paletę tworzymy wg. poniższego schematu<color-palette name="Nazwa_Palety" type="ordered-sequential" >
<color>kolor_n</color>
<color>kolor_n+1</color>
<color>kolor_n+2</color>
<color>kolor_n+3</color>
<color>kolor_n+4</color>
<...>
<color>kolor_n+x</color>
</color-palette>
Kolory wpisujemy w formacie HEX. Do podglądu i tworzenia kodów HEX używam po prostu google, a kody przeklejam do pliku preferences.
Więcej na temat tworzenia różnych rodzajów palet na stronie Tableau.
Tak wygląda pierwszy dashboard, zawierający w sobie opisane wyżej elementy.
Kilka zdjęć z mojej prezentacji:
Oficjalne podsumowanie video na stronie Astrafox.













Komentarze
Prześlij komentarz